对字体进行抗锯齿渲染可以使字体看起来会更清晰舒服。在图标字体成为一种趋势的今天,抗锯齿渲染使用也越来越多。
font-smoothing是非标准的CSS定义。它被列入标准规范的草案中,后由于某些原因从web标准中被移除了。
我们可以用以下两种定义进行抗锯齿渲染
/*chrome、safari*/
-webkit-font-smoothing: antialiased;
/*firefox*/
-moz-osx-font-smoothing: grayscale;注意:这不是CSS 的标准属性,在某些平台上可能不受支持。
Chrome 以及 Safari
使用-webkit-font-smoothing属性,其拥有三个属性值:
none:对低像素的文本比较好subpixel-antialiased:默认值,在大多数非视网膜显示器上,这将会提供最清晰的文字antialiased:抗锯齿很好
Firefox
使用-moz-osx-font-smoothing属性,其拥有三个属性值:
auto- 浏览器自动决定是否开启抗锯齿grayscale-抗锯齿很好inherit-默认值,对低像素的文本比较好
效果
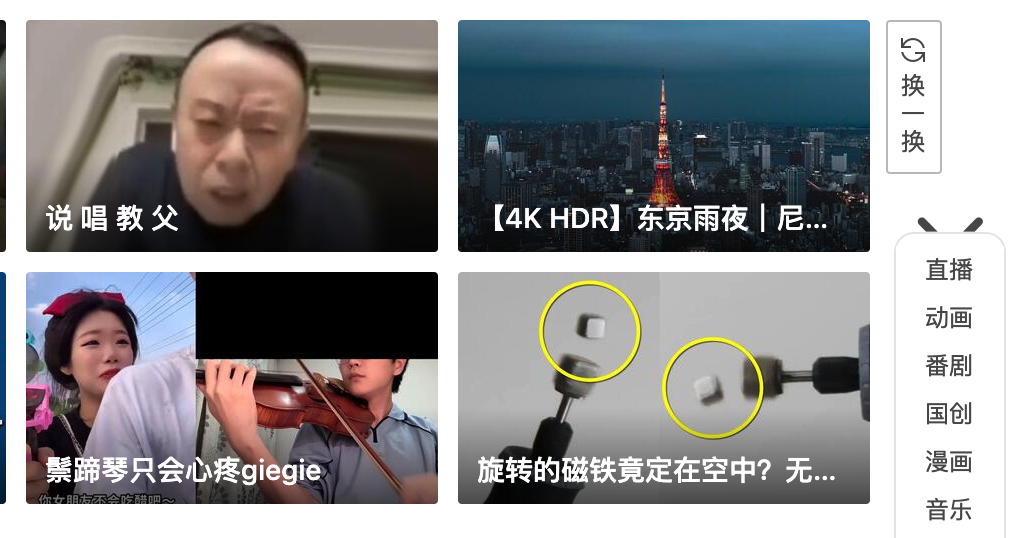
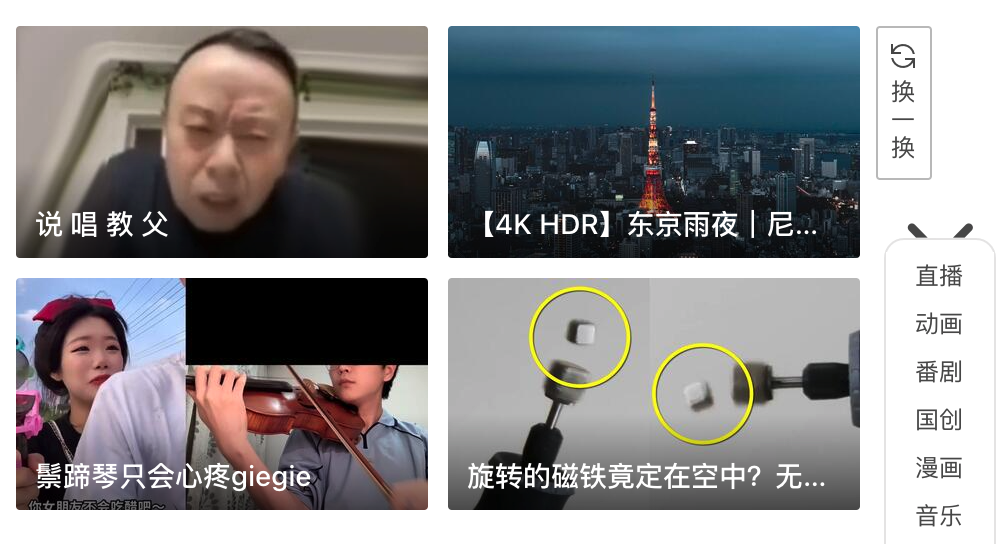
bilibili在网站上启用了这一属性,
开启前:
开启后:
这个特性在macOS以及iOS上效果比较明显,windows上的效果较差,安卓未测试。
此外,在分辨率较低的显示屏上启用抗锯齿可能会获得较差的效果。