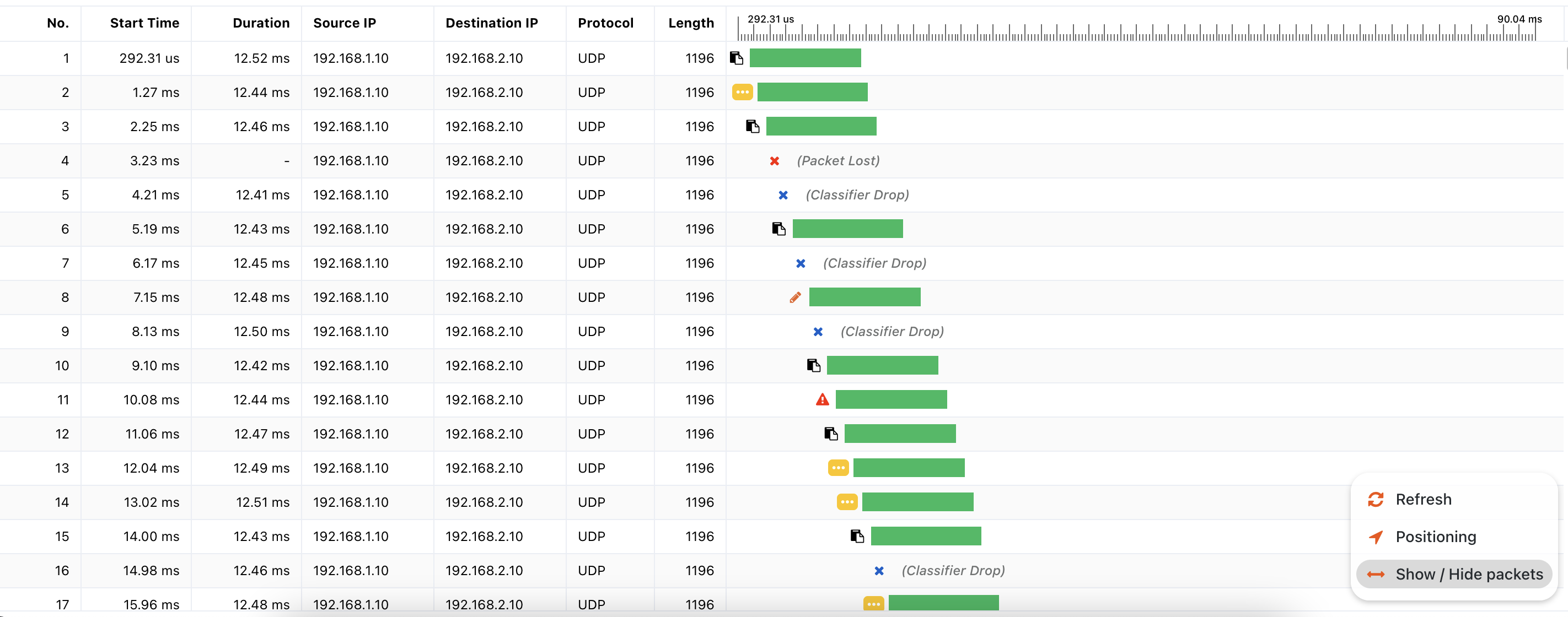
如图,需要做一个隐藏/显示左侧信息的开关
当使用v-if进行column的隐藏和显示时,会出现这样的情况:
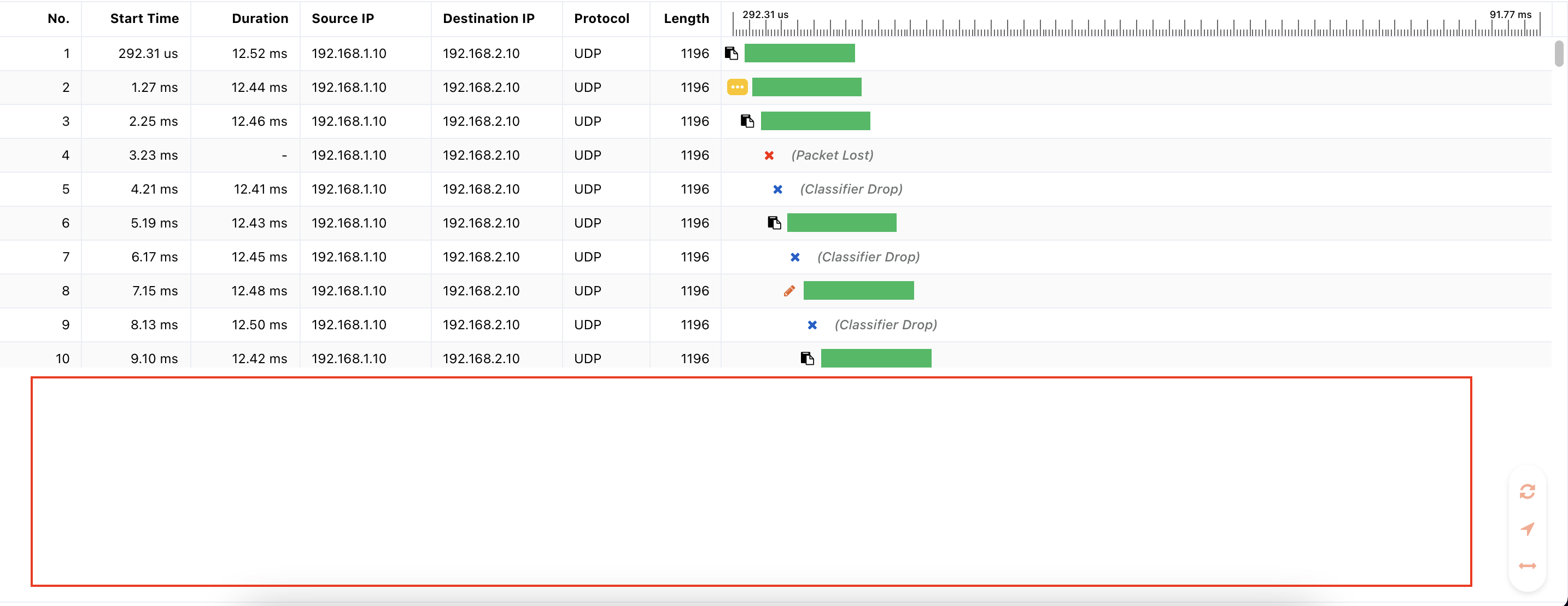
隐藏column后再显示会错位
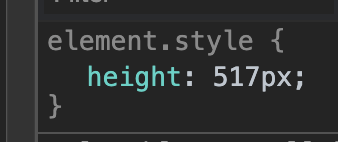
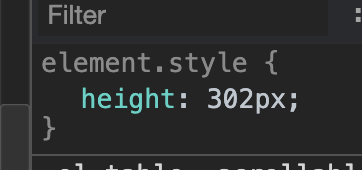
打开dev-tool的Element页面,可以看到,在column被隐藏之后再设置为显示时,高度的计算不正确。
正常的table高度:
隐藏column后再显示:
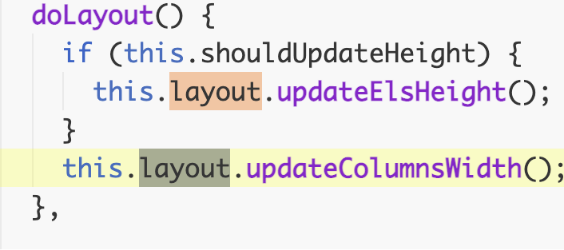
于是去翻看el-table的源码,发现通过以下代码更新height:
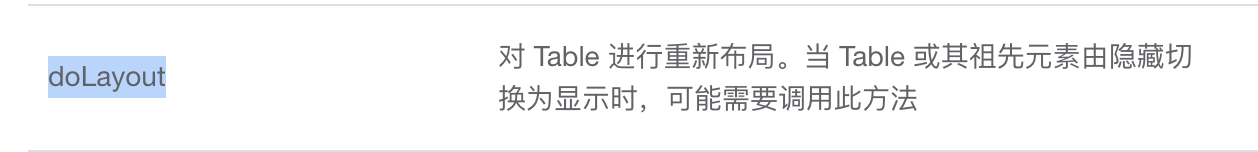
翻阅el-table的文档,发现确实有提到doLayout函数
(我觉得,无论在哪儿,“可能”和“也许”都是最灵性的词语。俺找bug找了两个小时,最后被官方文档的“可能”搞的是一点脾气都没有嗷)
之后用就好了,在点击按钮后,也就是切换显示状态时,做一次this.$refs.table.doLayout()。但记得等待渲染完成后再调用:
this.$nextTick(() => {
this.$refs.table.doLayout()
})同时,如果table-header在隐藏column前后会发生变化,记得对scrollbar进行额外的设置,否则会偏离原位置。
另外,在寻找解决方法时还找到了另外一些情况下针对el-table更改column时错位的一些解决方案。但对我不起作用,如果以上方法不奏效,那么可以试试它们:
element el-table 表格列 v-if 显示 隐藏 乱序问题
element的table添加动态列显示,布局错乱更改